5 Dicas
para criar experiências interativas com o ion
5 Dicas
para criar experiências interativas com o Ion
5 Dicas
para criar experiências interativas com o ion
O Ion é um grande aliado dos profissionais de marketing e designers. Utilizando esta ferramenta, é possível criar experiências de conteúdo interativo incríveis sem o uso de código. Você pode começar do zero ou usar um template do Quick Start.
Se você está dando os primeiros passos no Ion, e ainda não está familiarizado com a ferramenta, continue lendo!
Neste infográfico interativo, você vai encontrar 5 dicas preciosas que vão te ajudar na hora de criar questionários, calculadoras, ebooks, infográficos interativos e outros formatos interativos.

01.
Trabalhando com texto
O Ion permite que você crie diferentes estilos de textos sem precisar usar o HTML.
02.
Vá além do uso de imagens
Fotografias e ilustrações são um ótimo modo de ilustrar o seu conteúdo, mas o Ion permite que você vá além e adicione gif e vídeos.

02. Vá além do uso de imagens
GIFs
Para adicionar gifs na sua experiência, você deve arrastar o ícone de imagens da categoria "Basics" da paleta de ferramentas até a sua página no local em que você quer exibir o gif.
Para adicionar o gif na sua biblioteca de imagens, basta arrastar o gif do seu desktop até o editor de imagens e o solte por lá. Você também pode clicar no botão "+Add" para procurar e selecionar uma imagem do seu desktop.

Vídeos
Você pode adicionar um vídeo do YouTube, Vimeo, Brightcove ou Ooyala a sua experiência.
Para fazer isso, você deve arrastar o ícone de vídeo da categoria "Interactive" da paleta de ferramentas até a sua página no local em que você quer exibir o vídeo.
Feito isso, você deve definir as configurações dele em "General Settings" na aba de edição e lá você poderá escolher o tipo de vídeo, como Vimeo, YouTube, Brightcove ou Ooyala e, por fim, definir a largura e altura do vídeo.


03.
Brinque com o posicionamento dos elementos
Os elementos da sua página podem ser posicionados onde você quiser, mas é preciso estar atento a alguns detalhes.
03. Brinque com o posicionamento dos elementos
Os elementos da sua página podem ser posicionados livremente, mas é preciso estar atento a alguns detalhes.
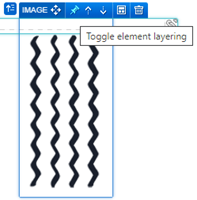
1° O elemento deve estar dentro de um container
2º Você deve liberá-lo clicando no no ícone de tachinha

Pronto, agora você já pode posicionar o elemento em qualquer lugar da página.


Dica: Ao usar esse recurso, o conteúdo será alinhado de forma absoluta a página. Isso quer dizer que ele permanecerá no mesmo lugar da página, independentemente do tamanho do navegador usado.
Por isso utilize esse recurso com certa moderação; teste o preview de visualização em diferentes tamanhos de navegadores.
04.
Copie e Cole
Essa pode parecer uma dica simples, mas copiar e colar ajuda a otimizar o tempo construindo experiências Ion.

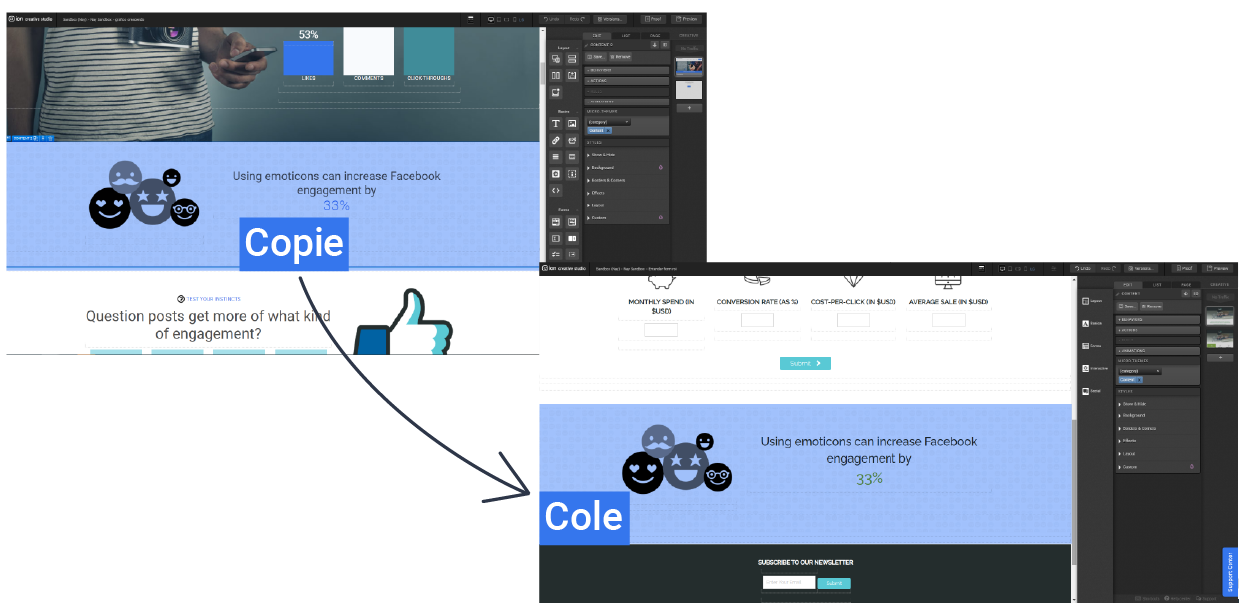
04. Copie e Cole
Copiar e colar pode parecer uma dica simples, mas vai te ajudar a otimizar tempo construindo experiências Ion.
O Ion permite que você copie responsive imagens, grids ou até containers de um criativo para outro. Assim, se você viu uma estrutura em um Quick Start, e gostaria de adicionar a página que está construindo, pode facilmente copiar e colar.

Dica: Antes de copiar um elemento de um Quick Start, análise em LIST como ele foi construído, assim você vai aprender como funciona as hierarquias de dentro do Ion.

05.
Não seja tímido com as Tags
O Ion permite que você acompanhe os cliques em diversos elementos da sua página por meio das tags.
05. Não seja tímido com as Tags
Como?
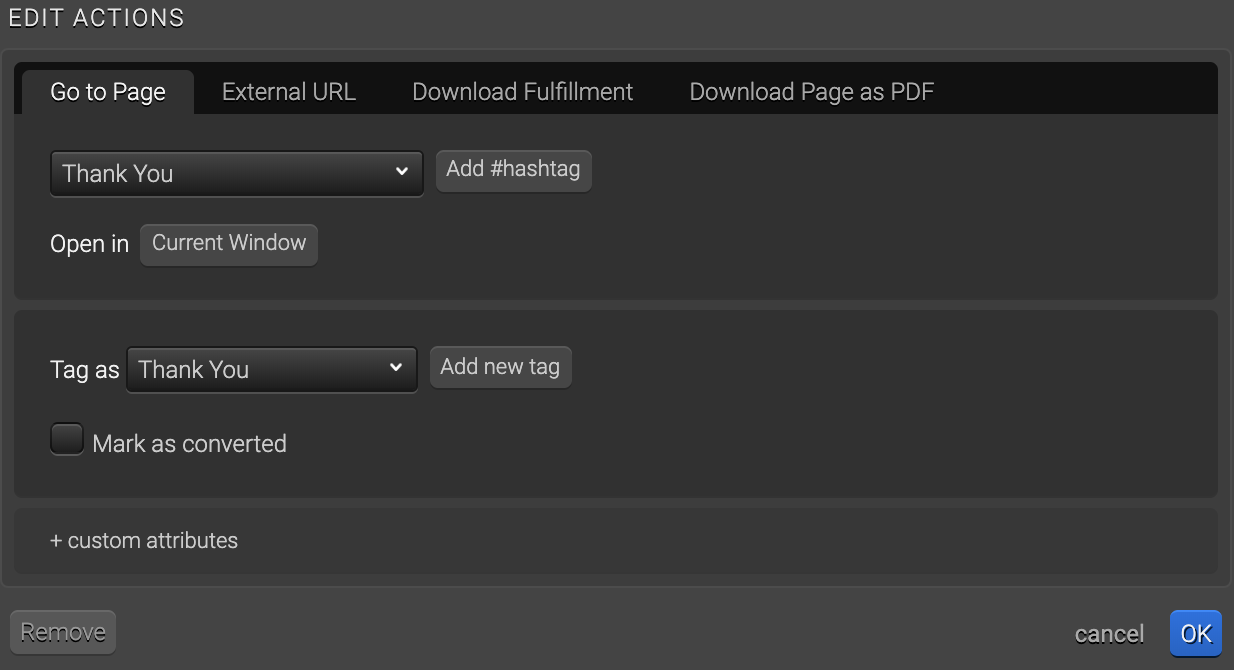
Todos os elementos que podem ser clicados também podem ser marcados para fins de rastreamento. Ao adicionar uma ação a um determinado link ou formulário, você verá a opção “Tag as”.
Para adicionar uma tag ao seu link, basta selecionar uma das tags disponíveis ou criar uma nova tag.

Dicas
Quanto mais, melhor: adicione tags a tudo que o visitante possa clicar. Assim você vai entender melhor como as pessoas interagem com o seu conteúdo e poderá otimizar a experiência.
Cuide para que suas tags sejam descritivas e objetivas, assim você poderá analisar rapidamente os dados e identificar facilmente quais cliques estão ajudando em sua taxa de conversão.
Se você tiver ações semelhantes em uma determinada página, certifique-se de que esses cliques sejam marcados de forma exclusiva. Por exemplo, você pode ter o mesmo CTA no Header e no Rodapé. Nesse caso, você pode diferenciá-las como CTA_Header, CTA_Footer.


