Best Practices for Launching an Interactive Assessment
Use the Landing Page to Show the Content's Value

1
Use the Landing Page to Show the Content's Value
2
Create a Seamless Journey for Visitors
3
Set User Expectation with a Time Indicator
4
Make the Purpose Clear
5
Share the Benefit of Completing the Assessment
6
Entice the User with Additional Assets

7. Create Content that Can Be Scaled Back for Mobile
8. Strip Out Unnecessary Content or Elements
Assessment Questions
The Assessment Questions that Keep Visitors Engaged
Your Questions Should Be Written with the Results Page in Mind
Add Interstitials to Showcase Value and Keep Users Engaged
Prioritize Content Above the Fold
Ensure that in mobile, your question and at least the first few choices are in view. Reduce spacing and extra imagery if needed. Deprioritize less necessary elements like the progress bar without removing.
Use a Progress Bar to Show the User What Is Left
The Choices Are Just as Important as the Questions
The choices presented should help paint a clear picture of what value exists on the results page. It isn't always necessary to include 4 choices since some questions can be answered with only 2. Find the right number of choices for your audience and what will be presented on the results page through testing.
View this article to see the different ways to display your choices for your assessment.
Give Your User Something to Write Home About
To Gate or Not to Gate Results - That is Always the Question
We agree with you!
Use Visuals to Show the User Their Score
Show Your Expertise
Interactive
2x
experiences
converts
more
Demand Metric, 2020
Focus On the Important Content
According to 2020 Forrester research, 76% of surveyed B2B practitioners and 83% of surveyed B2C practitioners find
Click to read more >
According to 2020 Forrester research, 76% of surveyed B2B practitioners and 83% of surveyed B2C practitioners find customer expectations for more personalized and digital experiences are greater than ever before.
< Close
Got Additional Assets? Share Them.
Key Takeaways
Click on the boxes below to reveal the key takeaways from each section.

Landing Pages
- Match the copy from the destination page to the assessment title and landing page
- Make it clear on the landing page what the goal is and the value of completing it

Assessment Questions
- Start with the result page when crafting your questions
- Keep the choices simple and to the point
- Add interstitials to share additional stats or key points

Results Page
- Use visuals to show users what they have accomplished and what they can work toward
- Test form placement to learn what resonates with your audience
- Provide additional assets and key takeaways in order to encourage users to take next steps
Benefits of Assessments
▽
▼
Learn About Your Prospects
▲
△
Learn About Your Prospects
▽
▼
Identify pain points
▲
△
Identify pain points
▽
▼
Personalized Experience
▲
△
Personalized Experience
Find an Infographic Quick Start

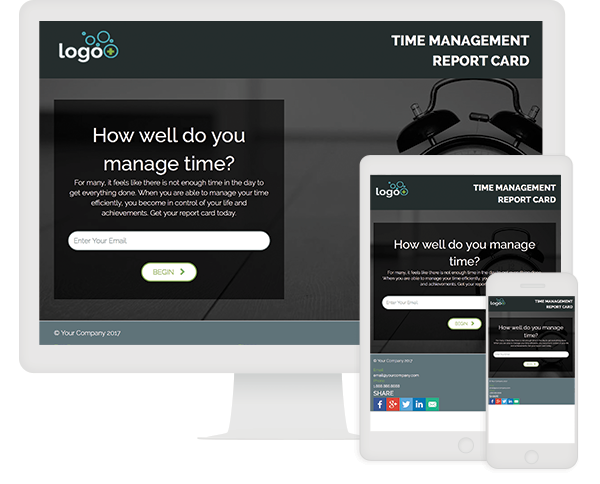
Report Card with Dynamic Assets
Use this Quick Start to uncover interest, intent and pain points while providing high value to your visitors. It starts with a low gate of just an email address and includes lead-gen calls-to-action on the results page. After the gate, your visitors step through questions to grade themselves on your report card topic. Visitors are then taken to the results page where resources are provided dependent on the score they received.

6 Category Assessment

Easy Crawl-Walk-Run Assessment
The Easy Crawl, Walk, Run Assessment is one of our “easy” Quick Starts, designed to launch in under an hour, with minimal or no training. This experience begins on a welcome page that shows the value of the assessment in three simple bullet points. The first question of the assessment is presented below the benefits list, allowing users to jump right in. Iconography guides the user to scroll down to begin. Users are encouraged to flow through the five-question, multiple-choice assessment.

Report Card - Alternate Assessment

Easy Assessment

Assessment

Want more guidance?


