5 Dicas
para criar experiências interativas com o ion
5 Tips
or creating interactive experiences with the Ion
5 Dicas
para criar experiências interativas com o ion
The Ion is a great ally of marketers and designers. Using this tool, it is possible to create incredible interactive content experiences without using code. You can start from scratch or use a Quick Start template.
If you are getting started with Ion, and are not yet familiar with the tool, keep reading!
In this interactive infographic, you will find 5 precious tips that will help you when creating questionnaires, calculators, ebooks, interactive infographics, and other interactive formats.

01.
Working with text
Ion allows you to create different styles of text without having to use HTML.
02.
Go beyond using images
Photographs and illustrations are a great way to illustrate your content, but Ion lets you go further and add gifs and videos.

02. Go beyond using images
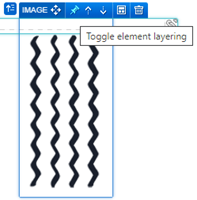
GIFs
To add gifs to your experiment, you must drag the images icon from the "Basics" category from the tool palette onto your page where you want to display the gif.
To add the gif to your image library, simply drag the gif from your desktop to the image editor and drop it there. You can also click on the "+ Add" button to browse and select an image from your desktop.

Videos
You can add a video from YouTube, Vimeo, Brightcove or Ooyala to your experience.
To do this, you must drag the video icon from the "Interactive" category from the tool palette to your page where you want to display the video.
That done, you must define his settings in "General Settings" in the editing tab and there you can choose the type of video, such as Vimeo, YouTube, Brightcove, or Ooyala, and, finally, define the width and height of the video.


03.
Play with the positioning of the elements
The elements of your page can be positioned wherever you want, but you need to be aware of some details.
03. Play with the positioning of the elements
The elements of your page can be positioned freely, but you need to be aware of some details.
1 ° The element must be inside a container
2 ° You must release it by clicking on the thumbtack icon

Ready, now you can now position the element anywhere on the page.


Tip: When using this feature, the content will be absolutely aligned to the page. This means that it will remain in the same place on the page, regardless of the size of the browser used.
So use this feature sparingly; test the preview in different browser sizes.
04.
Copy and Paste
This may seem like a simple tip, but copying and pasting help to optimize time building Ion experiences.

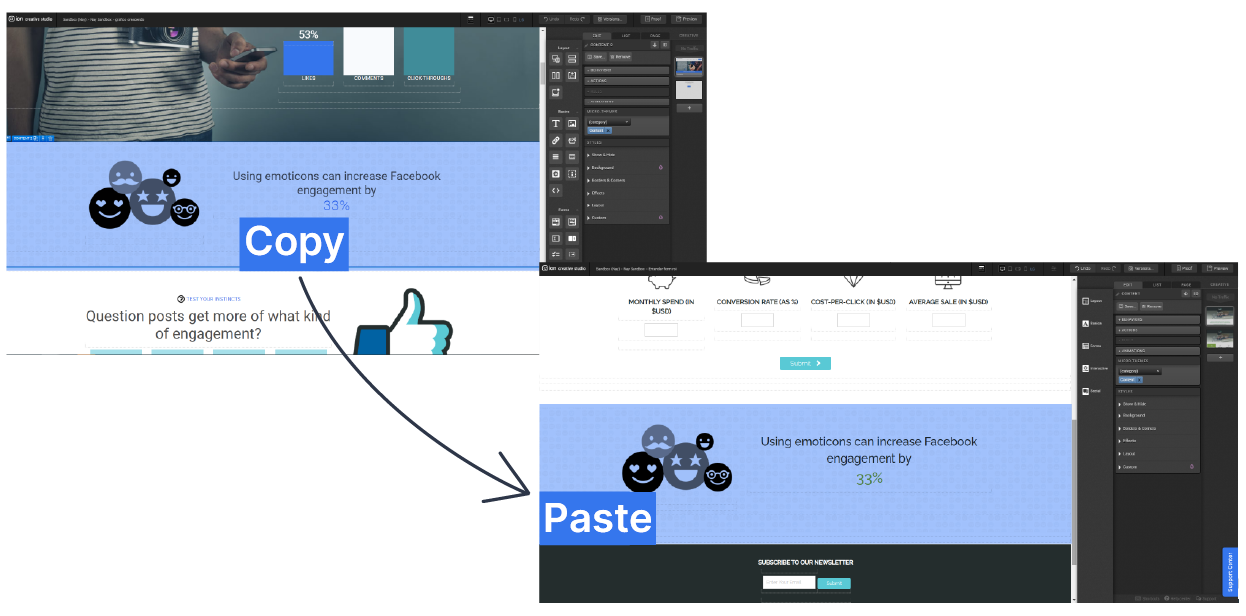
04. Copy and Paste
Copy and paste may seem like a simple tip, but it will help you optimize time building Ion experiences.
Ion allows you to copy responsive images, grids, or even containers from one creative to another. So, if you saw a structure in a Quick Start, and would like to add the page you are building, you can easily copy and paste.

Tip: Before copying an element from a Quick Start, analyze in LIST how it was built, so you will learn how hierarchies work within Ion.

05.
Don't be shy with Tags
Ion allows you to track clicks on different elements of your page through tags.
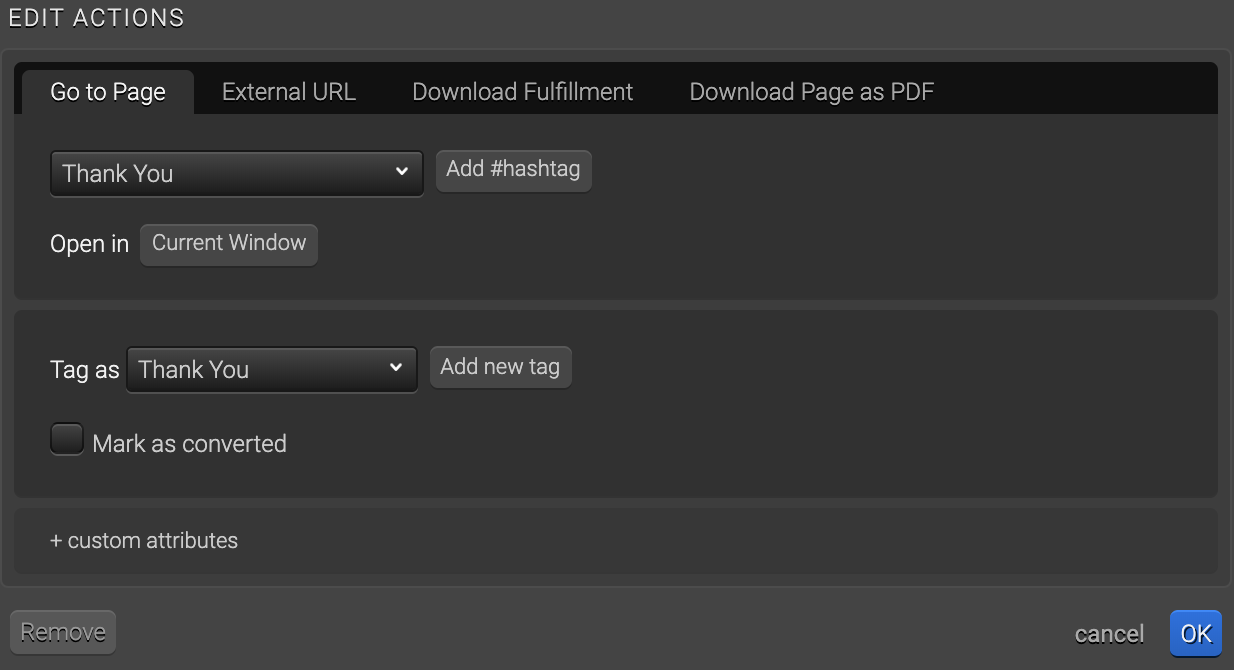
05. Don't be shy with Tags
How?
All clickable elements can also be marked for tracking purposes. When adding an action to a specific link or form, you will see the option “Tag as”.
To add a tag to your link, simply select one of the available tags or create a new tag.

Tips
The more the better: add tags to everything the visitor can click. This way you will better understand how people interact with your content and can optimize the experience.
Make sure your tags are descriptive and objective, so you can quickly analyze the data and easily identify which clicks are helping your conversion rate.
If you have similar actions on a particular page, make sure that those clicks are uniquely marked. For example, you can have the same CTA in the Header and Footer. In that case, you can differentiate them as CTA_Header, CTA_Footer.


